
こんにちは、ヒガシです。
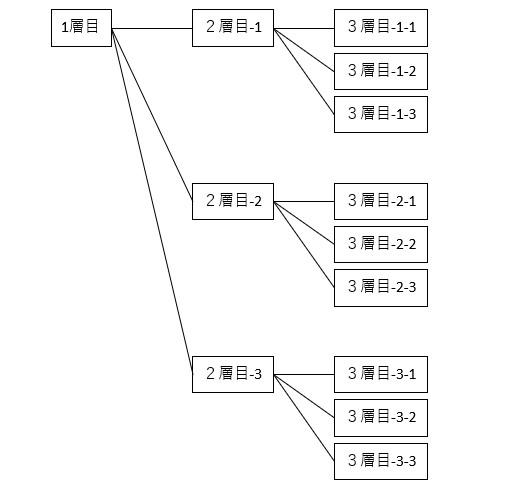
このページでは以下の画像に示すように、エクセルシート上のセルに記述された内容を反映し、

こんな感じの機能系統図を一発作成する方法をご紹介していきます。

なお、セルに内容を記述する都合上、3層までしか階層を増やせません。
※もし4層とかにしたい場合は、2層目以降をいくつか作って手動で1層目と2層目をつなげる等すれば効率的だと思います。
それではさっそくやっていきましょう!
VBAの実行環境を構築しておく
先ほど紹介した作業はVBAを使って実行していきます。
VBAを使ったことがないという方はまずは以下の記事を参考に実行環境を整えておきましょう。
エクセルマクロ(VBA)の始め方!初心者向けに画像を使って詳細解説
機能系統図の記述内容をエクセルに記入する
VBAの実行環境が整ったら、次は実際の機能系統図の作成作業に入りましょう。
今回は冒頭にも紹介した通り以下のように記述する形とします。

A1セルを1層目の主機能とし、B列がそれに影響する因子、C列以降がB列のそれぞれの因子に影響する因子、という形で記述していきます。
まぁ、ここは一回動かしてみればどんな形になるかわかります。
なお、以降で紹介するVBAコードはこの場所にデータが入力されていることを前提に書いています。
記述場所を変更してしまうとうまく動きませんのでご了承ください。
機能系統図の作成VBAコード
それでは本題である機能系統図の作成コードの紹介に入ります。
Sub change_style(Input_Context)
With Selection.ShapeRange
.TextFrame2.TextRange.Characters.Text = Input_Context
.TextFrame2.WordWrap = msoFalse
.TextFrame2.TextRange.Font.Fill.ForeColor.RGB = RGB(0, 0, 0)
.Line.Visible = msoTrue
.Line.ForeColor.RGB = RGB(0, 0, 0)
End With
End Sub
Sub Functional_System_Diagram()
num_row2 = 3
num_col3 = 3
space_num = 40
'ボックスを作成する処理
'1層目の処理
startx = 100
starty = space_num * num_col3
box_width = 100
box_height = 100
Input_Context = Cells(1, 1).Value
ActiveSheet.Shapes.AddLabel(msoTextOrientationHorizontal, startx, starty, box_width, box_height).Select
Call change_style(Input_Context)
Selection.ShapeRange.Name = "shape1"
'2層目の処理
For i = 1 To num_row2
startx = 200
starty = i * space_num * num_col3
Input_Context = Cells(i, 2).Value
ActiveSheet.Shapes.AddLabel(msoTextOrientationHorizontal, startx, starty, box_width, box_height).Select
Call change_style(Input_Context)
Selection.ShapeRange.Name = "shape2_" & i
Next
'3層目の処理
For i = 1 To num_row2
For j = 1 To num_col3
startx = 300
starty = i * space_num * num_col3 + (j - 1) * 10 * num_col3
Input_Context = Cells(i, 2 + j).Value
ActiveSheet.Shapes.AddLabel(msoTextOrientationHorizontal, startx, starty, box_width, box_height).Select
Call change_style(Input_Context)
Selection.ShapeRange.Name = "shape3_" & i & "_" & j
Next
Next
'ボックス間の線をつなぐ処理
'1⇒2層目の処理
For i = 1 To num_row2
'直線を追加する
ActiveSheet.Shapes.AddConnector(msoConnectorStraight, 0, 1, 0, 1).Select
'直線の色を変更する
Selection.ShapeRange.Line.ForeColor.RGB = RGB(0, 0, 0)
'線の始点、終点を指定する
start_shape = "shape1"
end_shape = "shape2_" & i
Selection.ShapeRange.ConnectorFormat.BeginConnect ActiveSheet.Shapes(start_shape), 4
Selection.ShapeRange.ConnectorFormat.EndConnect ActiveSheet.Shapes(end_shape), 2
Next
'2⇒3層目の処理
For i = 1 To num_row2
For j = 1 To num_col3
'直線を追加する
ActiveSheet.Shapes.AddConnector(msoConnectorStraight, 0, 0, 0, 0).Select
'直線の色を変更する
Selection.ShapeRange.Line.ForeColor.RGB = RGB(0, 0, 0)
'線の始点、終点を指定する
start_shape = "shape2_" & i
end_shape = "shape3_" & i & "_" & j
Selection.ShapeRange.ConnectorFormat.BeginConnect ActiveSheet.Shapes(start_shape), 4
Selection.ShapeRange.ConnectorFormat.EndConnect ActiveSheet.Shapes(end_shape), 2
Next
Next
End Sub
結構長いですね。
似たような処理を繰り返すだけなんですが、層によって微妙にやることが変わるんで厄介でしたね・・・。
いずれにせよ、これを記述したあとに
Functional_System_Diagramの方のマクロを実行すれば機能系統図の作成が完了しているはずです。
機能系統図内の因子数を変更する方法
先ほど紹介した例では2層目の因子数が3つ、3層目の因子数もすべて3つという状態で作成しましたが、プログラム内の num_row2 , num_col3 という変数を変更すれば機能系統図内の因子数を自由に変更可能です。
以下がnum_row2 , num_col3 が表している数値の意味です。

因子数を追加する際などは、プログラム内部の数値も一緒に書き換えるよう、注意してください。
おわりに
というわけで今回はエクセルシート上に記述した内容から、機能系統図を一発作成する方法をご紹介しました。
このように、私のブログではエクセルスキルはもちろん、様々なプログラミングスキルを紹介しています。
ぜひ他の記事ものぞいてみてください。




コメント