このページでは、Python-openCVにおける、
〇画像の読み込み
〇画像の加工(図形、文字の挿入等)
〇画像の保存
といった基本操作9つを詳細解説していきます。
それではさっそくやっていきましょう。
※今回使用するopenCVのバージョンは4.5.3になっています。バージョン違いでうまく動作しない場合もありますのでご了承ください。
openCVの基本操作①ライブラリインポート
まずはライブラリインポートからです。
以下がインポート用コードです。
import cv2
ここはもう思考停止でOKです。
openCVの基本操作②画像の読み込み
次は画像の読み込みです。
今回は以下のようにプログラムファイル(openCV.py)と同じフォルダに保存されているsample.jpgというカラー画像ファイルに対して処理を実行してみます。

さっそくですが、以下がそのサンプルコードです。
img=cv2.imread('sample.jpg',cv2.IMREAD_COLOR)sample.jpgtの部分はあなたが使用する画像ファイル名に書き換えましょう。
また、もしカラー画像ではなく、白黒画像として読み込みたい場合は、以下のように修正すればOKです。
img=cv2.imread('sample.jpg',cv2.IMREAD_GRAYSCALE)
以降で紹介するコードはimgという変数に読み込んだ画像データが入っている前提で紹介していきます。
openCVの基本操作③線の描写
次は線の描写です。
以下がそのサンプルコードです。
cv2.line(img,(0,0),(200,200), color=(0,0,255), thickness=2)cv2.lineの最初の引数(img)が先ほど読み込んだ画像ファイルデータです。
(0,0), (200,200)の部分が描写する線の始点、終点の座標です。
color=(0,0,255)の部分は描写する線の色のBGR値です。(RGBではないので注意)
thickbness=2の部分が線の太さです。
openCVの基本操作④円の描写
次は円の描写です。
以下がそのサンプルコードです。
cv2.circle(img,(200,200),radius=50,color=(0,255,0),thickness=2)cv2.circleの最初の引数(img)が先ほど読み込んだ画像ファイルデータです。
(200,200)の部分が描写する円の中心座標です。
radius=50の部分が円の半径です。
color=(0,255,0)の部分は描写する円の色のBGR値です。(RGBではないので注意)
thickbness=2の部分が線の太さです。(-1と入力すると塗りつぶしできます。)
openCVの基本操作⑤四角形の描写
次は四角形の描写です。
以下がそのサンプルコードです。
cv2.rectangle(img,(50,50),(250,250), color=(0,255,255),thickness=2)cv2.circleの最初の引数(img)が先ほど読み込んだ画像ファイルデータです。
(50,50), (250,250)の部分が描写する四角形の左上の座標、右下の座標です。
color=(0,255,255)の部分は描写する線の色のBGR値です。(RGBではないので注意)
thickbness=2の部分が線の太さです。(-1と入力すると塗りつぶしできます。)
openCVの基本操作⑥矢印の描写
次は矢印の描写です。
以下がそのサンプルコードです。
cv2.arrowedLine(img,(300,300),(400,400),color=(255,0,255),thickness=2)cv2.circleの最初の引数(img)が先ほど読み込んだ画像ファイルデータです。
(300,300), (400,400)の部分が描写する矢印の始点、終点の座標です。
color=(255,0,255)の部分は描写する線の色のBGR値です。(RGBではないので注意)
thickbness=2の部分が線の太さです。
openCVの基本操作⑦文字列の描写
次は文字列の描写です。
以下がそのサンプルコードです。
cv2.putText(img, 'TEST',(400, 400),cv2.FONT_HERSHEY_SIMPLEX,fontScale=1.0,color=(255,0,0),thickness=2)cv2.circleの最初の引数(img)が先ほど読み込んだ画像ファイルデータです。
TESTの部分が挿入する文字列です。
(400,400)の部分が描写する文字列の左下の座標です。
cv2.FONT_HERSHEY_SIMPLEXの部分がフォントの種類です。(変更したければ他の種類も調べてみると良いでしょう。)
fontScale=1.0の部分が文字の大きさです。
color=(255,0,0)の部分は描写する文字列の色のBGR値です。(RGBではないので注意)
thickbness=2の部分が文字列の線の太さです。
openCVの基本操作⑧画像の表示
ここまでが画像の読み込みから加工方法まででした。
次は読み込んだり、加工したりした画像がどんな感じか確認してみましょう。
以下が画像を確認するサンプルコードです。
cv2.imshow('window',img)
cv2.waitKey(0)
cv2.destroyAllWindows()cv2.imshowの2つめの引数(img)が先ほどまでに読み込んだり加工したりした画像データです。最初の’window’の部分は表示されるウィンドウの名前です。(まぁ何を書いててもOKです。)
cv2.waitKey(0)、cv2.destroyAllWindows()は何かキーボードが押されたら画像を閉じてね、という指示ですので、思考停止でこう書いておけばOKです。
openCVの基本操作➈画像の保存
最後は画像の保存です。
以下がそのサンプルコードです。
cv2.imwrite('sample2.jpg',img)
sample2.jpgの部分が保存後のファイル名です。
imgの部分が保存したい画像データです。(ここまで読み込んだり、加工したりしたもの)
すべての処理を一括記述したサンプルコード
それでは最後にここまで紹介した処理をすべて一括で記入したサンプルコードをご紹介しておきます。
注釈をつけておりますので、どこで何をしているのかはイメージできるはずです。
#openCVのインポート
import cv2
#画像の読み込み
img=cv2.imread('sample.jpg',cv2.IMREAD_COLOR)
#線の描写
cv2.line(img,(0,0),(200,200), color=(0,0,255), thickness=2)
#円の描写
cv2.circle(img,(200,200),radius=50,color=(0,255,0),thickness=2)
#四角形の描写
cv2.rectangle(img,(50,50),(250,250), color=(0,255,255),thickness=2)
#矢印の描写
cv2.arrowedLine(img,(300,300),(400,400),color=(255,0,255),thickness=2)
#文字列の描写
cv2.putText(img, 'TEST',(400, 400),cv2.FONT_HERSHEY_SIMPLEX,fontScale=1.0,color=(255,0,0),thickness=2)
#画像表示
cv2.imshow('window',img)
cv2.waitKey(0)
cv2.destroyAllWindows()
#画像の保存
cv2.imwrite('sample2.jpg',img)
このプログラムを実行すると、読み込んだベースの以下の画像が、

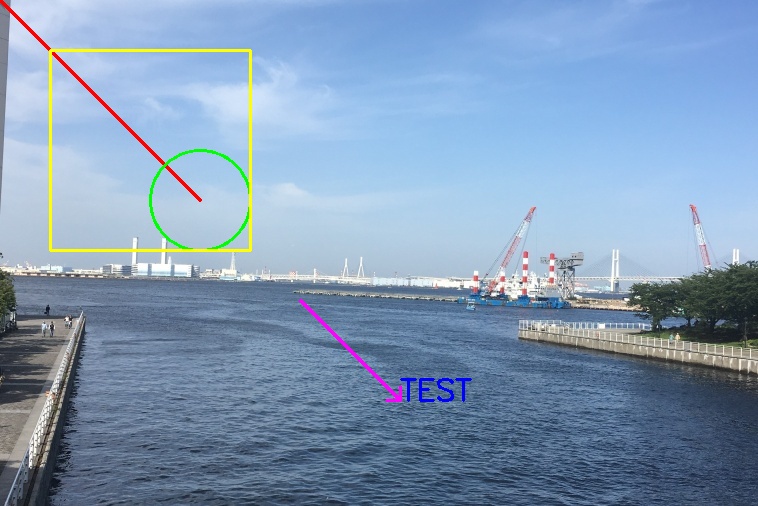
こんな感じに加工されて保存されているはずです。

問題なく画像加工ができていますね。
おわりに
というわけで今回はpython-openCVの基本操作9つをご紹介してきました。
画像処理の際などにぜひご活用ください。
このように、私のブログでは様々なスキルを紹介しています。
もちろん、openCV関係も多数掲載しています。
今は仕事中で時間がないかもしれませんが、ぜひ通勤時間中などに他の記事も読んでいただけると嬉しいです。
⇒興味をもった方は【ヒガサラ】で検索してみてください。
確実にスキルアップできるはずです。
最後に、この記事が役に立ったという方は、ぜひ応援よろしくお願いします。
↓ 応援ボタン
![]()
にほんブログ村
それではまた!
Follow @HigashiSalary




コメント