
この記事では、pythonを使って複数の画像から平均輝度値画像を作成する方法をご紹介します。
実験で撮影された画像から平均データを取得する際などにぜひご活用ください。
※この記事では平均される画像のサイズはすべて同じであることを想定して書いています。あらかじめご了承ください。
それではさっそくやっていきましょう。
※この作業をpythonというプログラミング言語を用いて実行していきます。インストールから始めたい方は以下からご覧ください。
平均化されるサンプル画像の紹介
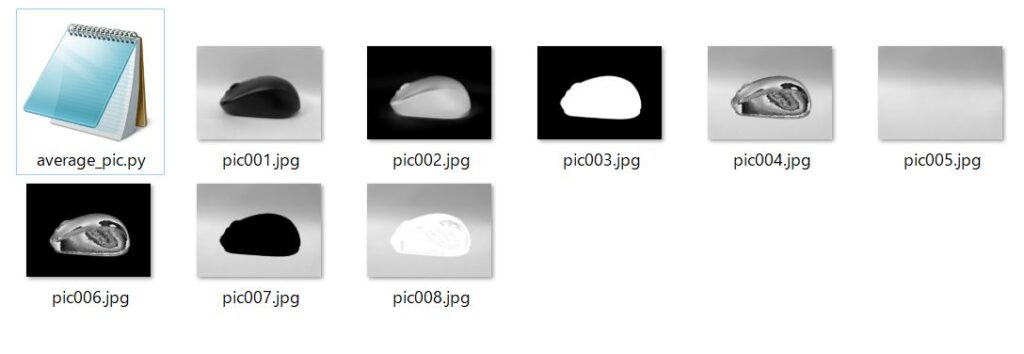
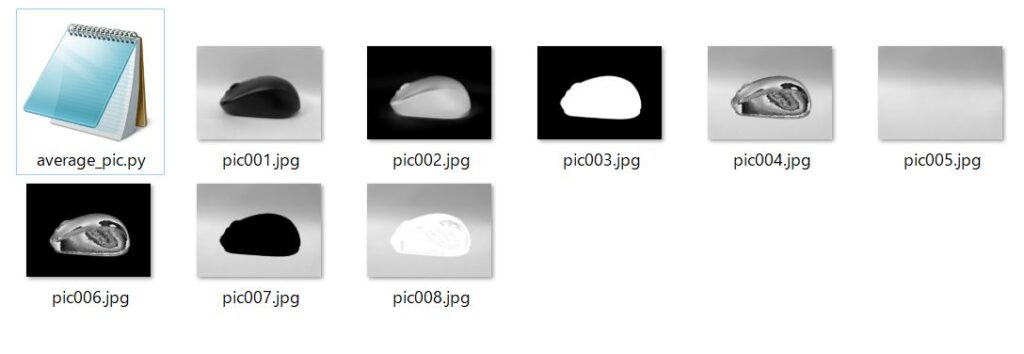
今回は以下の8枚の画像の平均画像を作成していきたいと思います。

なお、左上のaverage_pic.pyが今回のコードを記述しているファイルです。
このように同じフォルダに置いてあることを前提にコードを書いていますので、状況に応じて後程紹介するコードを修正しましょう。
必要なライブラリ
今回は以下のライブラリを使用して実行していきます。
〇openCV
〇numpy
〇glob
openCV以外はAnacondaを使用すればあらかじめインストールされていますが、openCVは自分で追加インストールが必要です。
openCVのインストール方法については以下の記事で解説しています。
平均輝度値画像を作成するサンプルコード
それでは前置きはこのくらいにして、実際のコーディング作業に移っていきましょう。
早速ですが、以下が複数画像から平均輝度値画像を作成するサンプルコードです。
#ライブラリのインポート
import cv2
import numpy as np
import glob
#情報収集
pics='*.jpg'
pic_list=glob.glob(pics)
img=cv2.imread(pic_list[0],cv2.IMREAD_GRAYSCALE)
h,w=img.shape[:2]
base_array=np.zeros((h,w),np.uint32)
#平均画像の作成
for pic in pic_list:
img=cv2.imread(pic,cv2.IMREAD_GRAYSCALE)
base_array=base_array+img
base_array=base_array/len(pics)
base_array=base_array.astype(np.uint8)
cv2.imwrite('avg.jpg',base_array)
基本的には
①各画像の輝度の配列データを読み込む
②平均輝度の配列を計算
③②の配列を画像として出力
という作業を行っているだけです。
理解が難しいとしたらglobのところですかね。
globについては以下の記事で詳細解説していますので、興味があればこちらもご覧ください。
【python】フォルダ内ファイルを一括取得!ワイルドカードも使用可!
※使用する画像の形式に応じてbit数の変換にも注意が必要です。
⇒何か困りごとがあれば気軽にコメント欄から質問してください。
サンプルコードの実行結果
最後に先ほど紹介したコードを実行してみましょう。
以下が実行前後のフォルダの中身です。
〇実行前

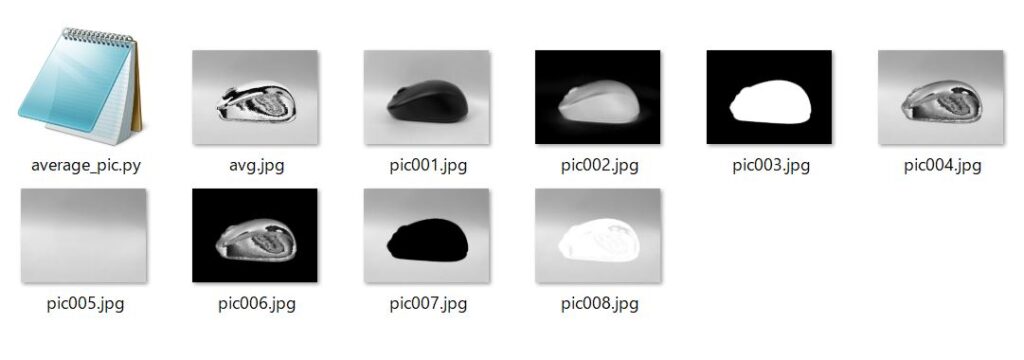
〇実行後

実行前にはなかったavg.jpgが作成されていることがわかると思います。
また、以下が生画像です。
(無駄にアート感出てますね。)

いずれにせよ、問題なくコードを実行できていることが確認できました。
おわりに
というわけで今回はpython-openCVを使って、複数画像の平均輝度値画像を作成する方法をご紹介しました。
実験データの分析の際などにぜひご活用ください。
このように、私のブログでは様々なプログラミングスキルを紹介しています。
今は仕事中で時間がないかもしれませんが、ぜひ通勤時間中などに他の記事も読んでいただけると嬉しいです。
⇒興味をもった方は【ヒガサラ】で検索してみてください。
確実にスキルアップできるはずです。
最後に、この記事が役に立ったという方は、ぜひ応援よろしくお願いします。
↓ 応援ボタン
![]()
にほんブログ村
それではまた!
Follow @HigashiSalary




コメント
これをグレースケールではなく、RGBでやることは可能でしょうか?
自分でも少し試してみたのですが、全くできず、、、
もしRGBでも平均画像を作成する方法をご存知でしたらご教示頂きたいです。
ご質問ありがとうございます(^^)
おそらくできると思います。
ここを
base_array=np.zeros((h,w),np.uint32)
このように変更します。
base_array=np.zeros((h,w,3),np.uint32)
また、ここも
cv2.IMREAD_GRAYSCALE
以下のように変更します。(2箇所)
cv2.IMREAD_COLOR
これらの変更で可能かと思います。
検証の方はできていないため、動かなければまた教えて下さい。
オレンジ色っぽい画像26枚を合成したら緑色になってしまいました
5枚程度だと直す,きれいにオレンジ色のままでした
直す方法はあるのでしょうか?
無知ですみません..ご教示いただけると幸いです
それは困りましたね。
実際のプログラムを見せていただくことは可能ですか?
私の方でおかしなところがないか確認したいと思います。
ありがとうございます
このように書きました
# -*- coding: utf-8 -*-
#ライブラリのインポート
import cv2
import numpy as np
import glob
#情報収集
pics=’*.jpg’
pic_list=glob.glob(pics)
img=cv2.imread(pic_list[0],cv2.IMREAD_COLOR)
h,w=img.shape[:2]
base_array=np.zeros((h,w,3),np.uint32)
#print(pic_list)
#平均画像の作成
for pic in pic_list:
img=cv2.imread(pic,cv2.IMREAD_COLOR)
base_array=base_array+img
base_array=base_array/len(pics)
base_array=base_array.astype(np.uint8)
cv2.imwrite(‘avg.jpg’,base_array)
ありがとうございます。
コードは特に問題無さそうですね。
どのような画像を使われて、どんな出力になったのかがわからないので的確な事は言えないですが、違和感のあるピクセル位置のBGR値を一つ一つ出力して本当に緑が強くなるのか確認してみたりすれば計算がおかしいのか、そもそもそうゆう画像を使っているのかは判断できるかと思います。
forループの中で1回ずつ平均を出してみたら無事できました
足し算の結果が大きくなりすぎてバグったんですかね
ありがとうございました!