
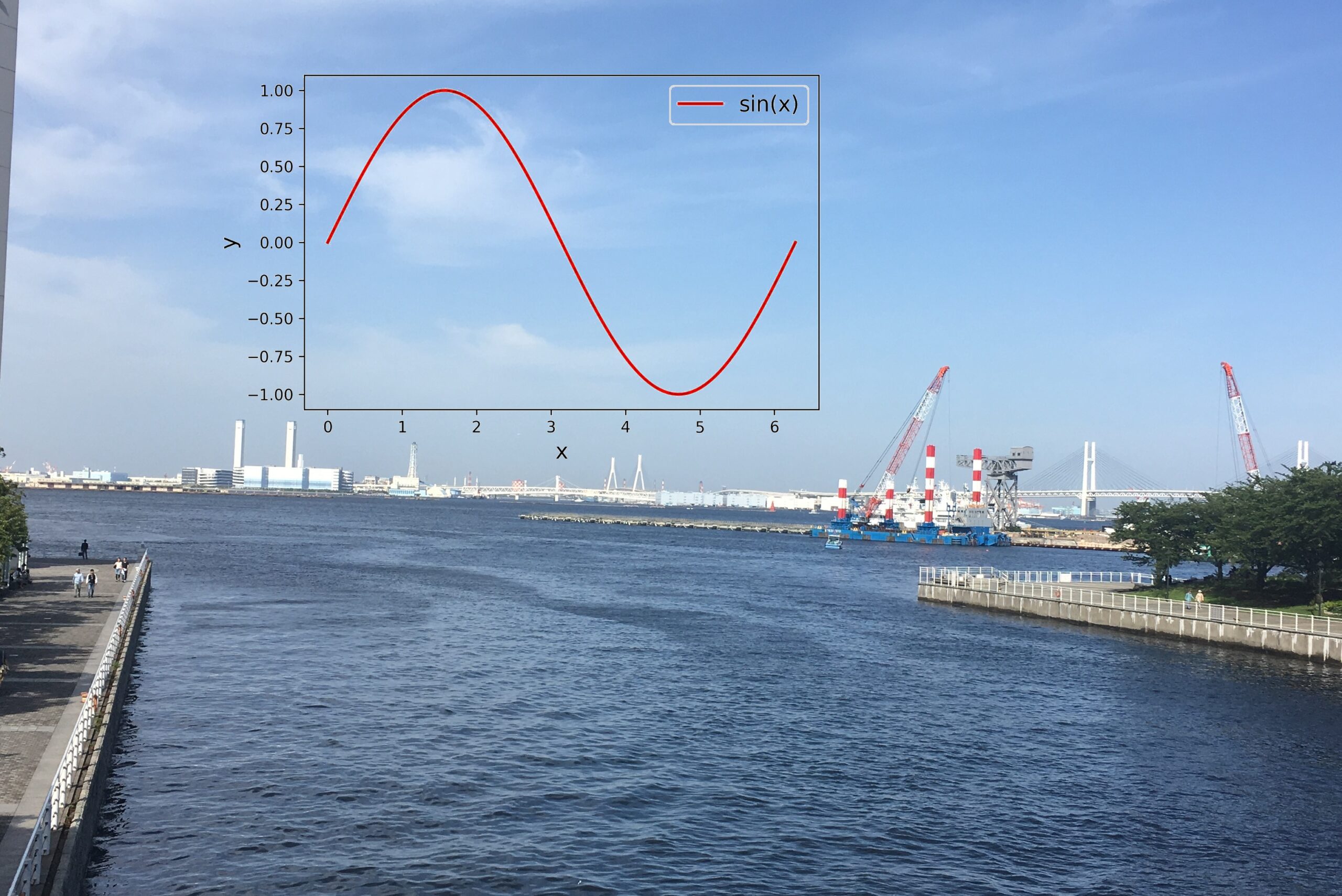
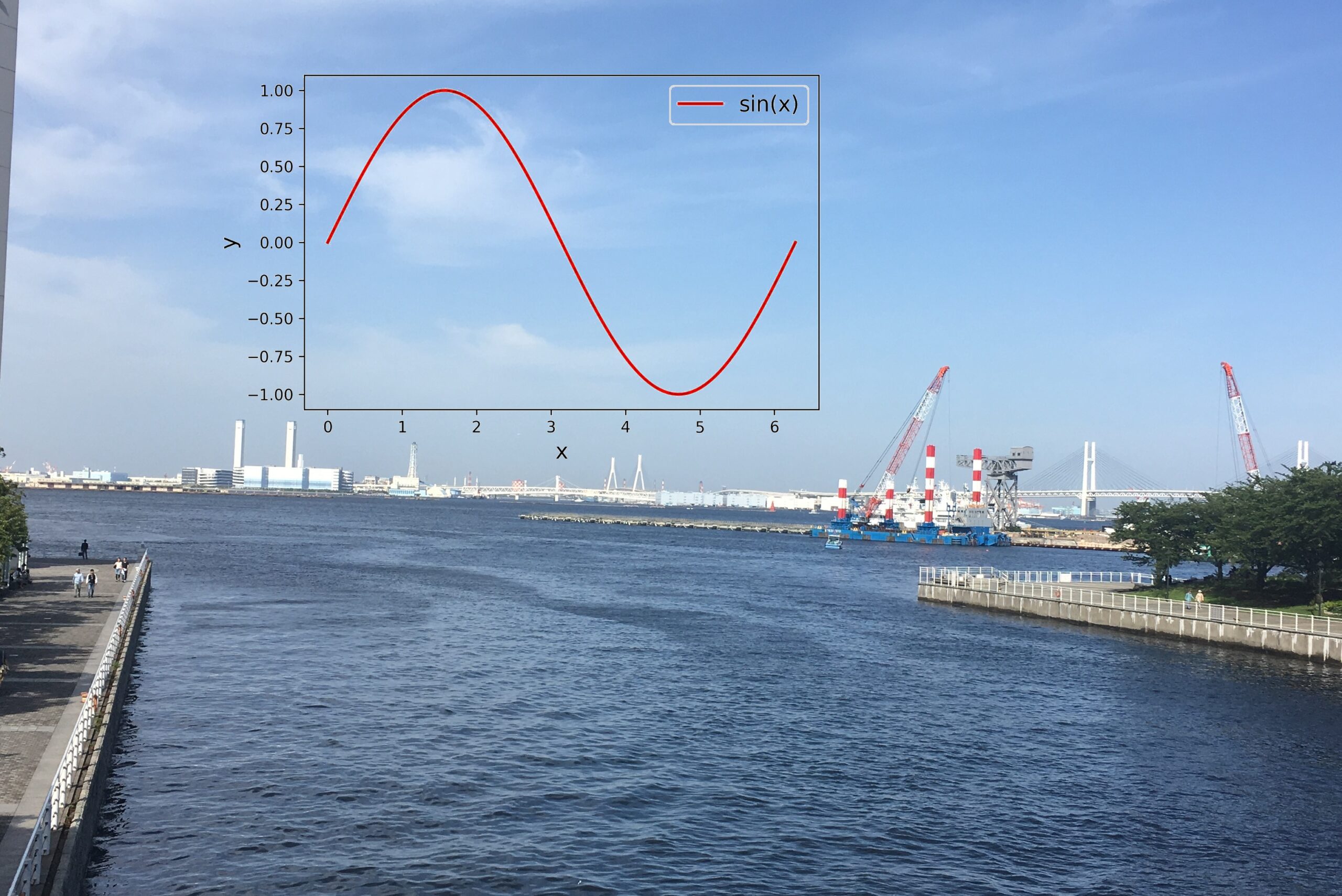
このページでは、以下の画像のように既存の画像にmatplotlibで作成したグラフを透かして重ねる方法をご紹介していきます。

やることは以下の通りです。
⓪ベース画像をプログラム実行フォルダに準備
①グラフ画像の作成
②ベース画像のどこにグラフを張り付けるか指定
③張り付ける際のグラフのサイズを指定
④プログラム実行
たったのこれだけやれば実行可能です。
それではさっそくやっていきましょう。
ベース画像の準備
今回は以下の画像をベースに作業を実行していきます。
(あまりサイズが小さい画像だと、必然的に張り付けるグラフの解像度も落ちますので、なるべく高解像度の画像を選ぶようにしましょう。)

グラフ画像の作成
今回はグラフを画像作成するために以下のプログラムを実行しています。
import math
import numpy as np
import matplotlib.pyplot as plt
grf_name='grf.jpg'
#SINカーブのデータを作成
x=np.linspace(0,2*math.pi,100)
y1=np.sin(x)
#SINカーブのグラフを作成
plt.plot(x,y1,color='red', linestyle='solid', linewidth = 2.0, label='sin(x)')
plt.legend(loc='upper right', fontsize=14)
plt.xlabel('x',color='black',fontsize=14)
plt.ylabel('y',color='black',fontsize=14)
plt.savefig(grf_name, dpi=300)
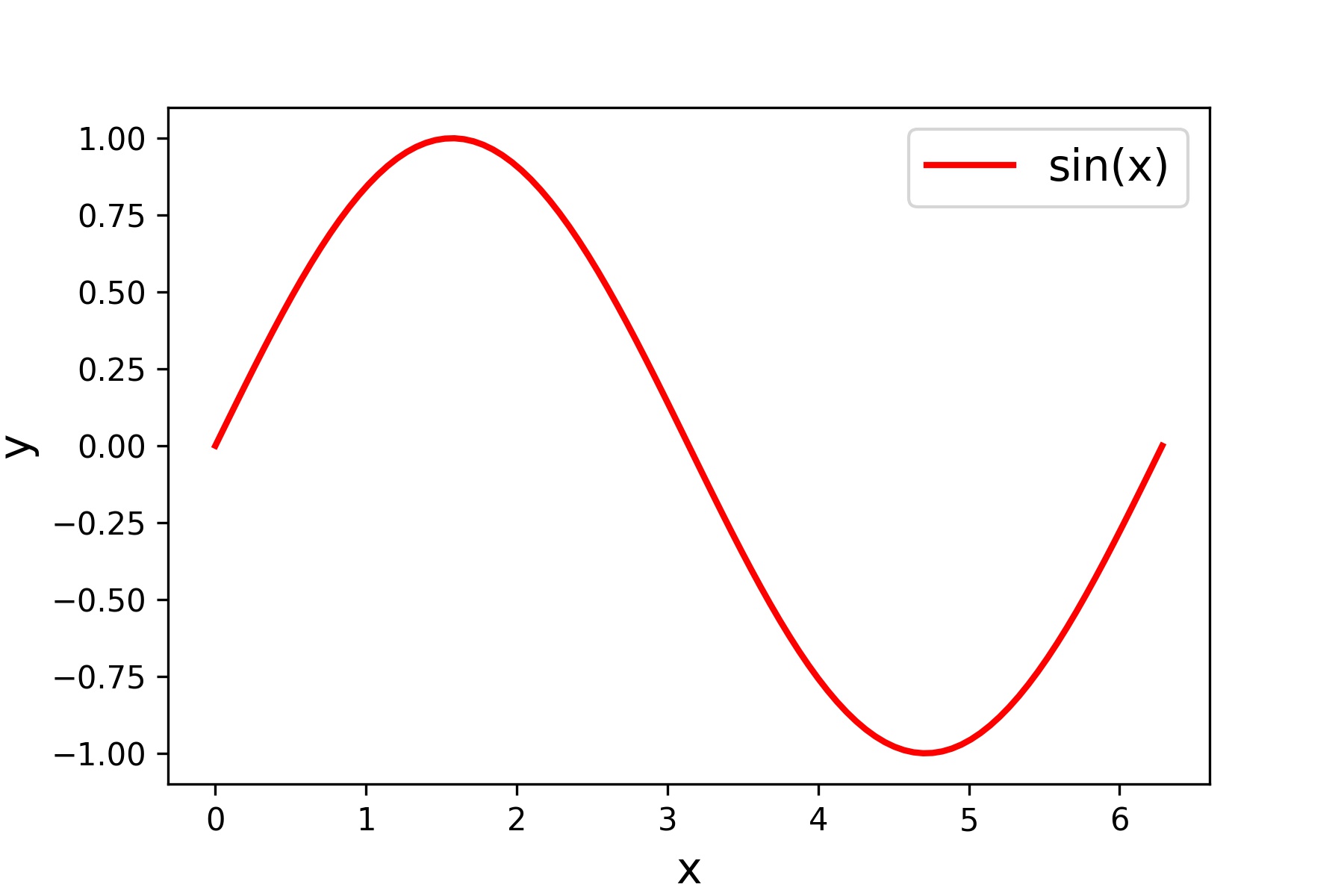
こいつを実行すると実行フォルダに以下の画像が出力されているはずです。

以降の作業はこの画像の白い部分を透かして、先ほどのベース画像と合成していくという作業を実施していきます。
なお、グラフ作成に関してもう少し詳しく知りたい、という方は以下の記事を参考にしてみて下さい。
【python】matplotlibを使ったグラフ作成演習!サンプルデータで実演!
グラフを張り付ける際の位置とサイズを指定する
以降で紹介するサンプルコードの中では以降の4つの変数を指定することになります。
mrgh:グラフ右端から画像の左端までのピクセル数
mrgw:グラフ上端から画像の上端までのピクセル数
figh:張り付けた際のグラフの大きさ(縦方向)
figw:張り付けた際のグラフの大きさ(横方向)
当然ですが、これらの値が張り付けるベース画像のサイズよりも大きかったりするとエラーになります。
ベース画像のサイズをよく確認のうえ、指定するようにしてください。
画像にグラフを透かして重ねるサンプルコード
それではここまで紹介した作業をまとめたプログラムをまとめてご紹介します。
#ライブラリのインポート
import cv2
import matplotlib.pyplot as plt
import numpy as np
import math
#ファイル名を指定
pic_name='sample.jpg'
grf_name='grf.jpg'
fin_name='final.jpg'
#SINカーブのデータを作成
x=np.linspace(0,2*math.pi,100)
y1=np.sin(x)
#SINカーブのグラフを作成
plt.plot(x,y1,color='red', linestyle='solid', linewidth = 2.0, label='sin(x)')
plt.legend(loc='upper right', fontsize=14)
plt.xlabel('x',color='black',fontsize=14)
plt.ylabel('y',color='black',fontsize=14)
plt.savefig(grf_name, dpi=300)
#グラフに画像を挿入する際のサイズ、位置指定
#左上からの余白を指定(縦、横)
mrgh=50
mrgw=500
#グラフのサイズを指定(縦、横)
figh=1000
figw=1500
#グラフに画像を挿入する作業
img=cv2.imread(pic_name,cv2.IMREAD_COLOR)
grf=cv2.imread(grf_name,cv2.IMREAD_COLOR)
grf=cv2.resize(grf,(figw,figh))
#ここで背景の白い部分を透かしている
grf[:,:,:]=np.where(grf[:,:,:]>250,img[mrgh:mrgh+figh,mrgw:mrgw+figw,:],grf[:,:,:])
fin=img
fin[mrgh:mrgh+figh,mrgw:mrgw+figw,:]=grf[:,:,:]
#合成画像の出力
cv2.imwrite(fin_name,fin)
結構長いですが、やっていることはここまでに説明したとおりですし、コメントも付けていますので、ひとつひとつ読んでいけば理解できるはずです。
サンプルコードの実行結果
それでは最後に先ほどのサンプルコードを実行してみましょう。
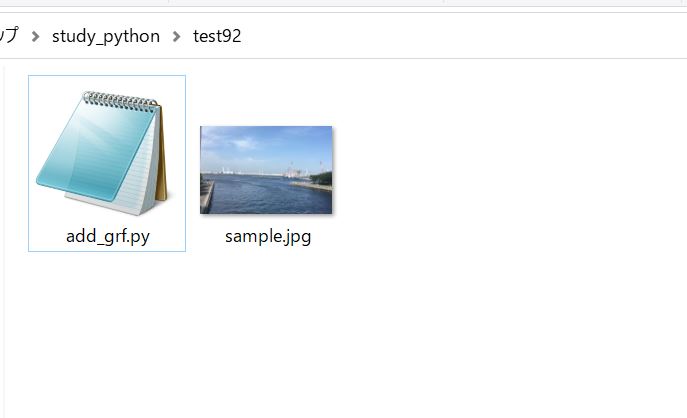
実行前のフォルダ内は以下のような状態です。

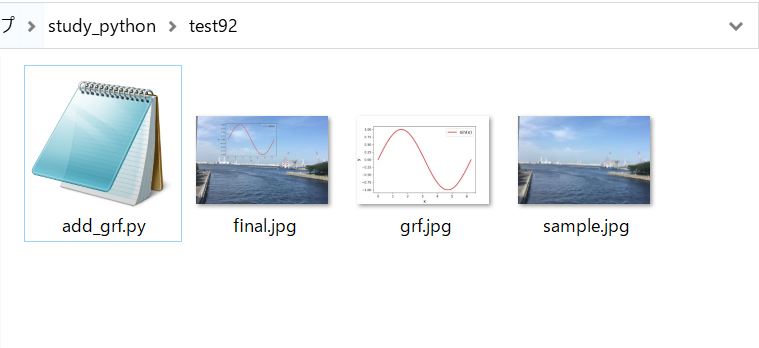
プログラムを実行すると以下のようになりました。

グラフ画像(grf.jpg)とそれを張り付けた合成画像(final.jpg)が作成されています。
final.jpgは冒頭にも紹介したように以下のような画像です。

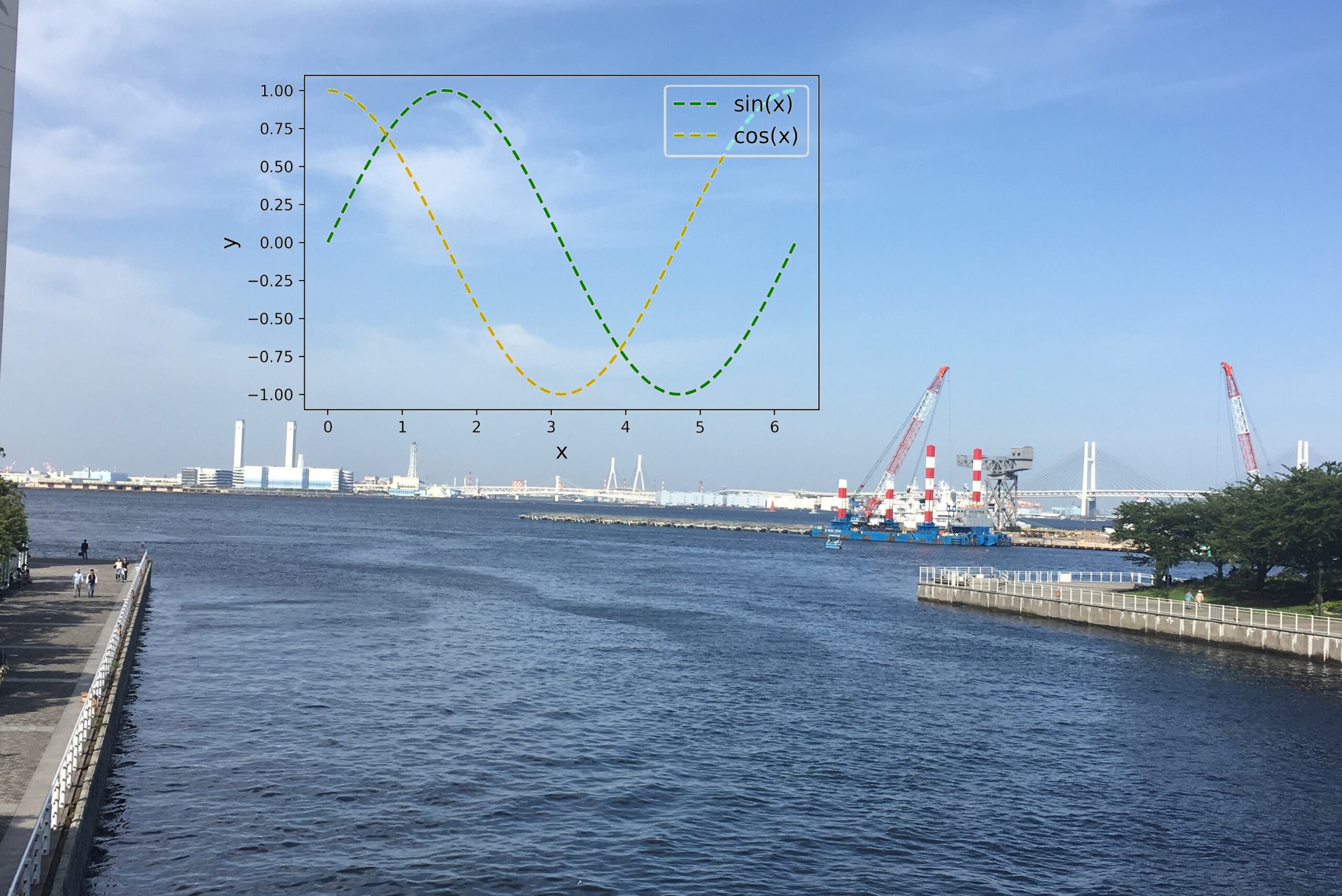
グラフ作成を工夫すればこんな感じも対応できますね。

おわりに
というわけで今回はpython-openCVを使って、画像にグラフを重ねる方法をご紹介しました。
資料作成の際などにぜひご活用ください。
このように、私のブログでは様々なスキルを紹介しています。
今は仕事中で時間がないかもしれませんが、ぜひ通勤時間中などに他の記事も読んでいただけると嬉しいです。
⇒興味をもった方は【ヒガサラ】で検索してみてください。
確実にスキルアップできるはずです。
最後に、この記事が役に立ったという方は、ぜひ応援よろしくお願いします。
↓ 応援ボタン
![]()
にほんブログ村
それではまた!
Follow @HigashiSalary



コメント