このページでは、以下の動画のように、画像内のクリックした場所の輝度をリアルタイムに表示する方法をご紹介していきます。

ページの後半にはクリックなしでマウス移動だけで表示する方法もご紹介していきます。
実験で取得した画像の分析の際などに非常に役立ちますので、ぜひご活用ください。
※今回の内容は以前紹介したクリック位置の座標を取得するスキルの応用版です。
興味があればぜひこちらもご覧ください。
それではやっていきましょう!
※Python(無料のプログラミング言語)のインストール~実行方法までは以下で解説しています。
追加で必要なopenCVについても以下に参考記事を載せておきます。
クリック位置の輝度を表示するサンプルコード
さっそくですが、以下がそのサンプルコードです。
※プログラム実行フォルダにmouse.jpgというファイルが入っていることを想定して書いています。
import cv2
import numpy as np
file_name='mouse.jpg'
img=cv2.imread(file_name,cv2.IMREAD_GRAYSCALE)
def click_pos(event, x, y, flags, params):
if event == cv2.EVENT_LBUTTONDOWN:
img2 = np.copy(img)
cv2.circle(img2,center=(x,y),radius=5,color=255,thickness=-1)
brighness=img[y,x]
bt_str='brightness='+str(brighness)
cv2.putText(img2,br_str,(10, 30),cv2.FONT_HERSHEY_PLAIN,2,255,2,cv2.LINE_AA)
cv2.imshow('window', img2)
cv2.imshow('window', img)
cv2.setMouseCallback('window', click_pos)
cv2.waitKey(0)
cv2.destroyAllWindows()
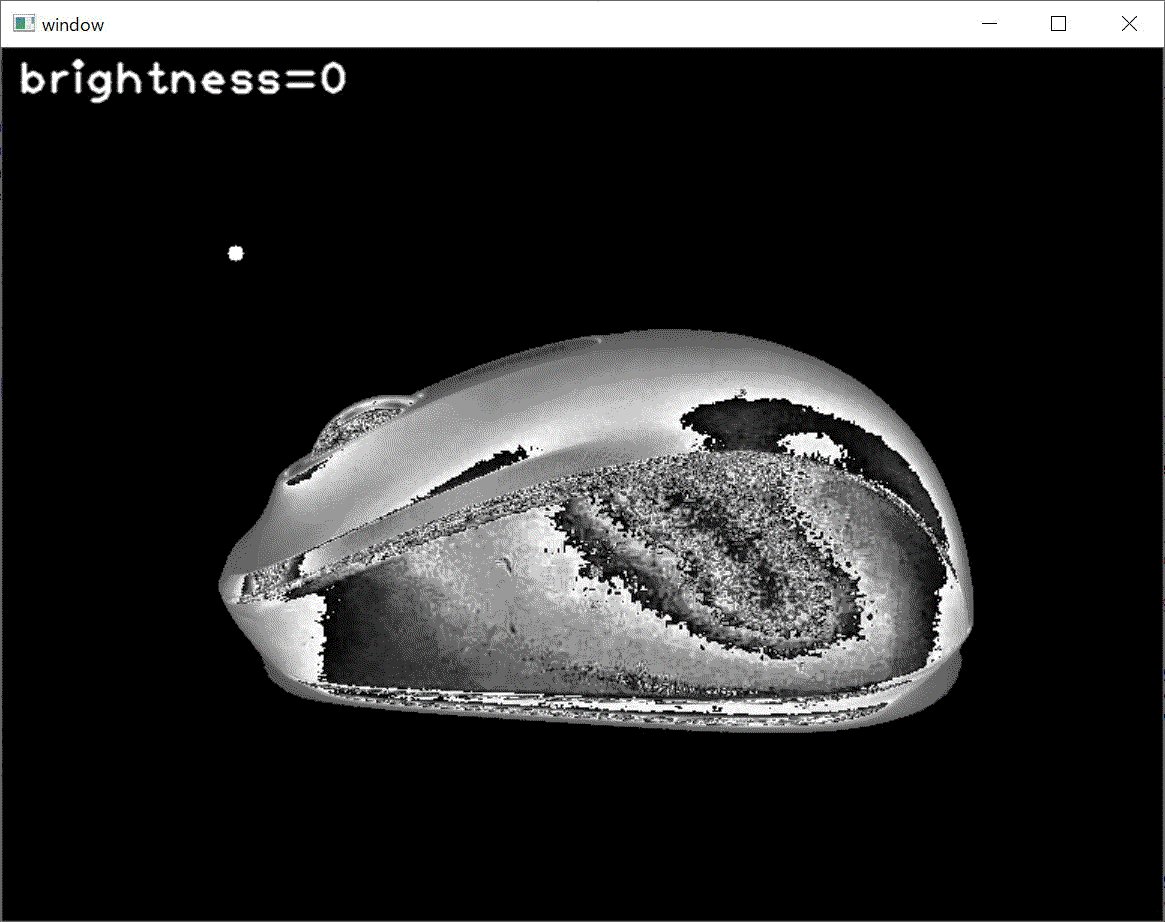
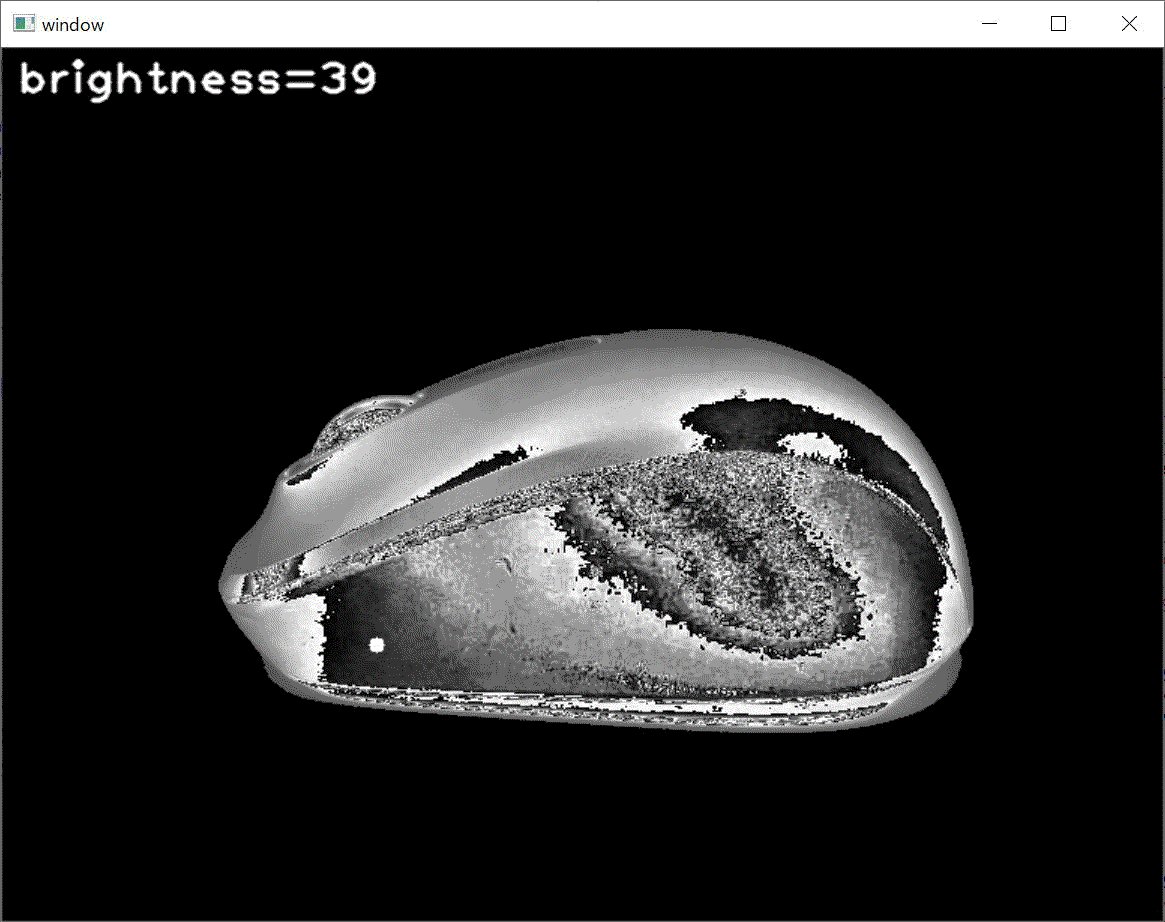
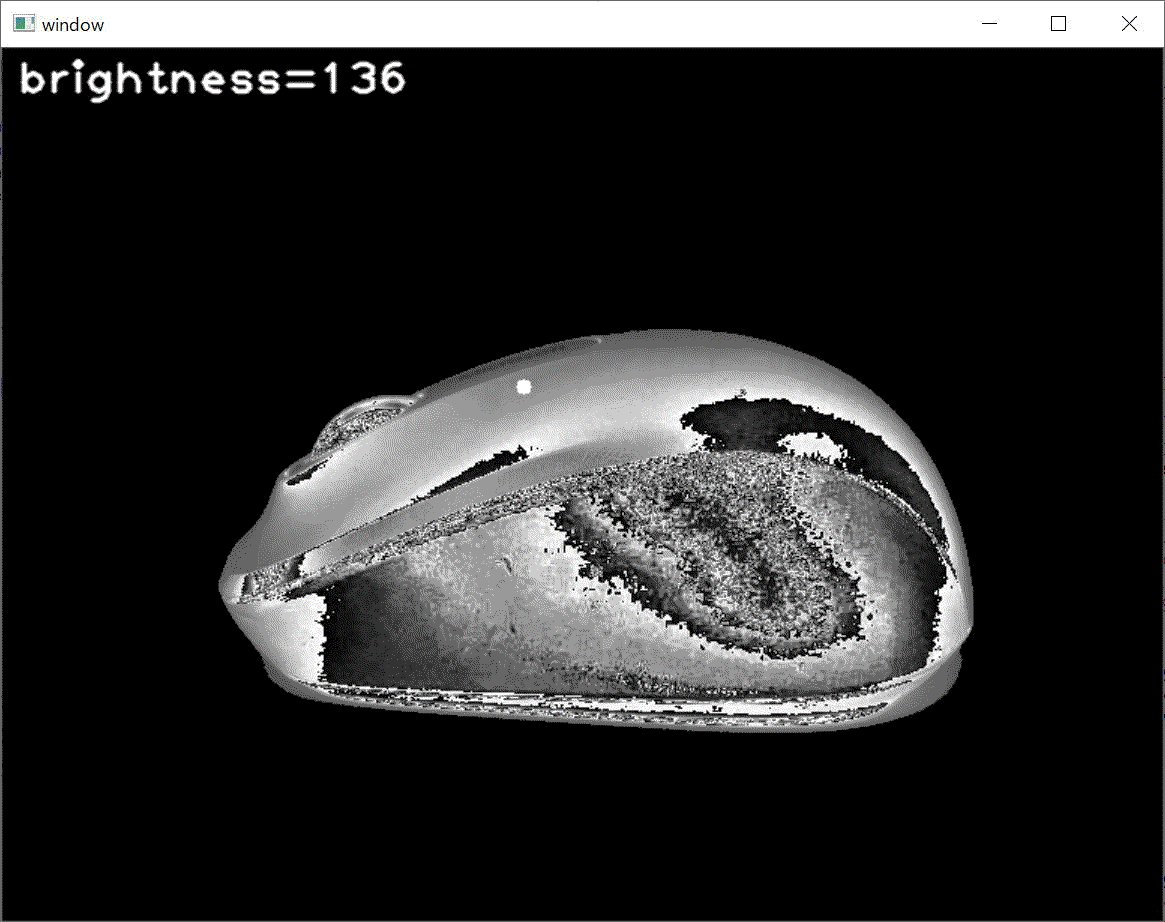
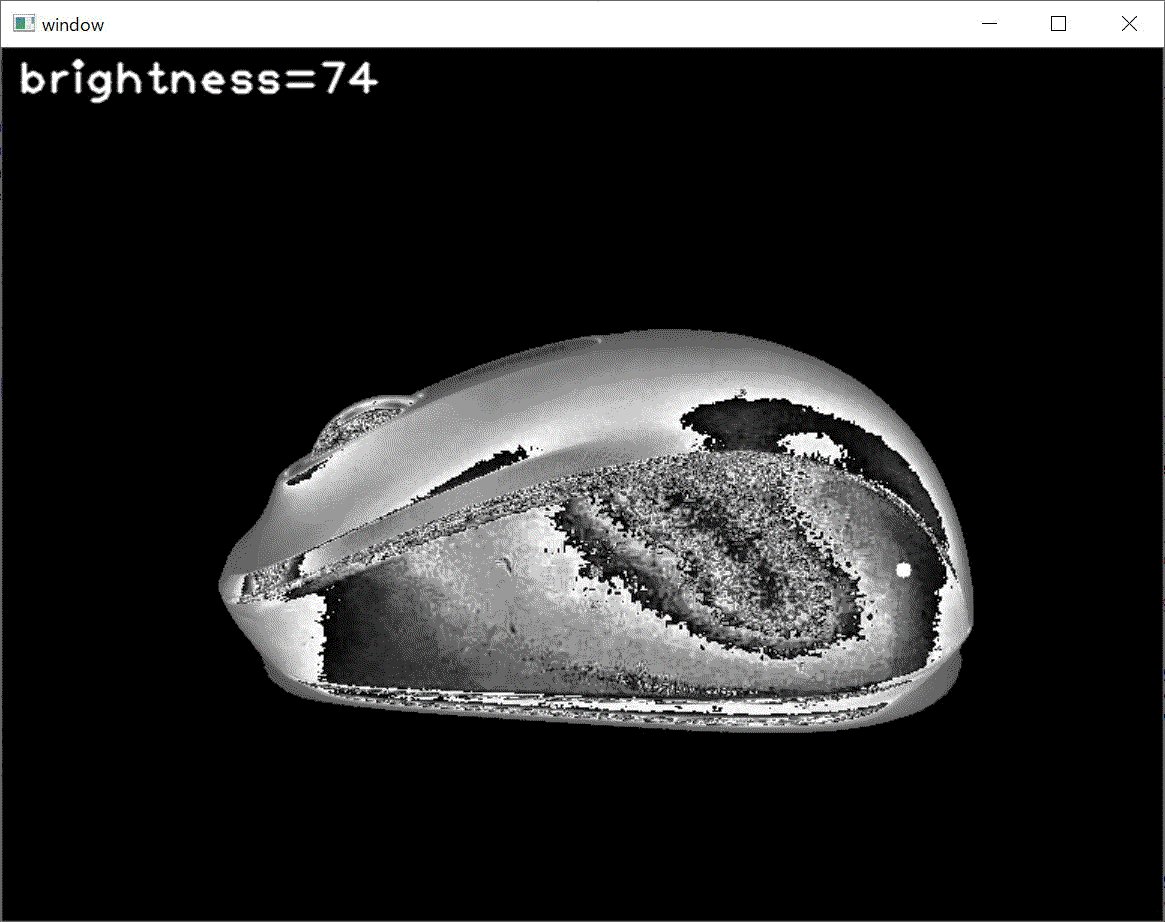
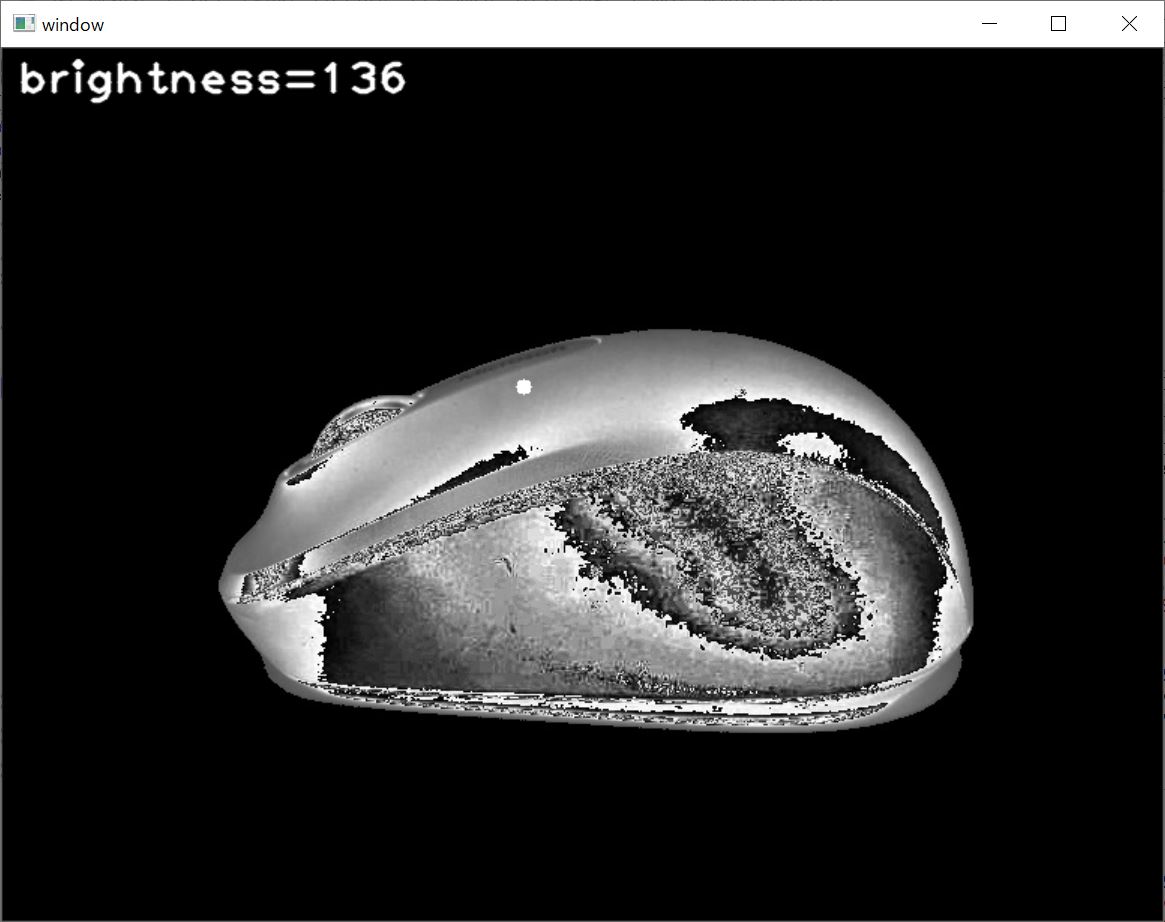
こいつを実行すると以下のように、クリックした位置に白いプロットが現れ、さらに画面の左上にその場所の輝度値を表示することができます。

非常に簡単ですね。
マウス移動位置の輝度を取得するサンプルコード
先ほどはクリックした際に輝度を取得していましたが、次はマウスの移動に連動して輝度値を表示させてみましょう。
import cv2
import numpy as np
file_name='mouse.jpg'
img=cv2.imread(file_name,cv2.IMREAD_GRAYSCALE)
def click_pos(event, x, y, flags, params):
if event == cv2.EVENT_MOUSEMOVE:
img2 = np.copy(img)
cv2.circle(img2,center=(x,y),radius=5,color=255,thickness=-1)
brighness=img[y,x]
br_str='brightness='+str(brighness)
cv2.putText(img2,br_str,(10, 30),cv2.FONT_HERSHEY_PLAIN,2,255,2,cv2.LINE_AA)
cv2.imshow('window', img2)
cv2.imshow('window', img)
cv2.setMouseCallback('window', click_pos)
cv2.waitKey(0)
cv2.destroyAllWindows()
cv2.EVENT_LBUTTONDOWN(左クリック)をcv2.EVENT_MOUSEMOVE(マウス移動)に変えただけですね。
あなたの状況に応じて使い分けてください。
おわりに
というわけで今回はpython-openCVを使って、画像内クリック位置の輝度値を取得し、画面上に表示する方法をご紹介しました。
画像データ解析の際などにぜひご活用ください。
このように、私のブログでは様々なスキルを紹介しています。
今は仕事中で時間がないかもしれませんが、ぜひ通勤時間中などに他の記事も読んでいただけると嬉しいです。
⇒興味をもった方は【ヒガサラ】で検索してみてください。
確実にスキルアップできるはずです。
最後に、この記事が役に立ったという方は、ぜひ応援よろしくお願いします。
↓ 応援ボタン
![]()
にほんブログ村
それではまた!
Follow @HigashiSalary




コメント