

こんにちは、ヒガシです。
今回は久しぶりに無益な画像処理お遊びをご紹介していきます。
具体的には以下のような動画を作成していきます。

ここでやっていることとしては、ある画像を4つの領域に分割し、それぞれの領域が反時計回りに回転する動画を作成しているだけです。
こんなものが作れたところで、おそらく何の役にも立たないでしょう。
しかしながら、こいつを作成する過程で、python-openCVに関する様々な知識を習得できるはずです。
少しでも興味がわいた方はぜひ最後までご覧ください。
それではさっそくやっていきましょう。
必要なライブラリ
以降のプログラムの中では以下のライブラリを使用していきます。
一緒にやってみたい方はダウンロードしておきましょう。
〇openCV
〇numpy
〇Image (from Pillow)
〇glob
〇os
処理前画像の紹介
今回も私のブログではおなじみの以下の画像をつかって処理を実行していきます。
(pythonプログラムの保存場所と同じフォルダにmouse.jpgとして保存しています。)

この画像は白黒画像ですが、以降のプログラムはカラー画像であっても動作するように作成しています。
あなたも適当な画像を準備しておきましょう。
領域分割⇒回転動画の作成プログラム
前置きがながくなりましたが、ここからが本題です。
まずは冒頭に紹介した動画を作成するプログラムを紹介します。
#ライブラリインポート
import cv2
from PIL import Image
import numpy as np
import glob
import os
#画像の読み込み
pic=cv2.imread('mouse.jpg',cv2.IMREAD_COLOR)
h,w=pic.shape[:2]
#回転画像を作成用の配列作成
pic_list=[]
pic0=pic[0:int(h/2),0:int(w/2)]
pic1=pic[0:int(h/2),int(w/2)+1:w]
pic2=pic[int(h/2)+1:h,int(w/2)+1:w]
pic3=pic[int(h/2)+1:h,0:int(w/2)]
pic_list.append(pic0)
pic_list.append(pic1)
pic_list.append(pic2)
pic_list.append(pic3)
pic_list=np.array(pic_list)
#回転画像を作成
pictures=[]
for i in range(4):
base_array=np.zeros((h,w,3),np.uint8)
base_array[0:int(h/2),0:int(w/2)]=pic_list[i%4]
base_array[0:int(h/2),int(w/2)+1:w]=pic_list[(i+1)%4]
base_array[int(h/2)+1:h,int(w/2)+1:w]=pic_list[(i+2)%4]
base_array[int(h/2)+1:h,0:int(w/2)]=pic_list[(i+3)%4]
cv2.imwrite('out'+str(i)+'.jpg',base_array)
img = Image.open('out'+str(i)+'.jpg')
pictures.append(img)
#gif動画を作成
pictures[0].save('anime.gif',save_all=True, append_images=pictures[1:],
optimize=True, duration=300, loop=0)
#途中で作ったファイルを削除する
list = glob.glob('out*')
for file in list:
os.remove(file)※もし上記プログラムでエラーが出た際は以下の記事の後半部分を参照ください。
【python】複数画像からパラパラ漫画(gifアニメ)を作成する方法!
サンプルコードの解説
それでは先ほどのコードを詳細解説していきます。
まずは冒頭部分。
〇ライブラリインポート
〇画像の読み込み
⇒読み込んだ画像の縦、横ピクセル数を取得
ここまではなんとなく理解できると思います。
問題はこれ以降ですよね。
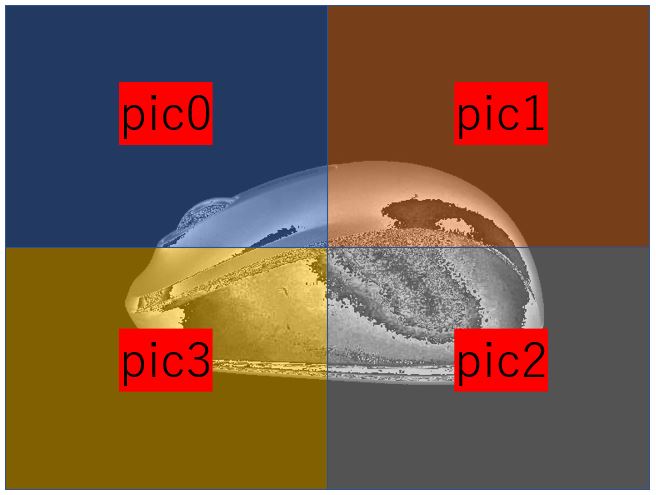
次は先ほど読み込んだ画像を4つの領域に分割します。
コード内に記述した配列変数とそれに対応する画像の場所は以下の通りです。

この作業をやっているのが以下の部分ですね。
pic0=pic[0:int(h/2),0:int(w/2)]
pic1=pic[0:int(h/2),int(w/2)+1:w]
pic2=pic[int(h/2)+1:h,int(w/2)+1:w]
pic3=pic[int(h/2)+1:h,0:int(w/2)]
そしてこれらの配列はあとで順番に取り出せるようにpic_list[]というあらかじめ準備しておいた箱に入れておきます。
その作業は以下の部分ですね。
pic_list.append(pic0)
pic_list.append(pic1)
pic_list.append(pic2)
pic_list.append(pic3)
箱に入れたあとは、numpyの配列形式に変換しておきます。
(ここはそうゆうもんだとわいきった方が良いですね。)
ここまでで動画を作成する前準備が終わりました。
次は先ほど領域分けした画像を回転させた画像を作成していきます。
ここで基本的にやっていることは以下の通りです。
①読み込んだもとの画像と同じ大きさの配列を準備
②①の配列にさきほど分割した4つの画像を割り当てる
③割り当てたら画像を作成
④①②③を領域を回転させながら繰り返す
言葉で説明すれば簡単ですが、プログラムは結構複雑ですね。
何をやっているか全くわからない、という方はpython基本的な使い方、配列概念、for文の基礎などからまずは勉強していきましょう。
すこし勉強すれば理解できるはずです。
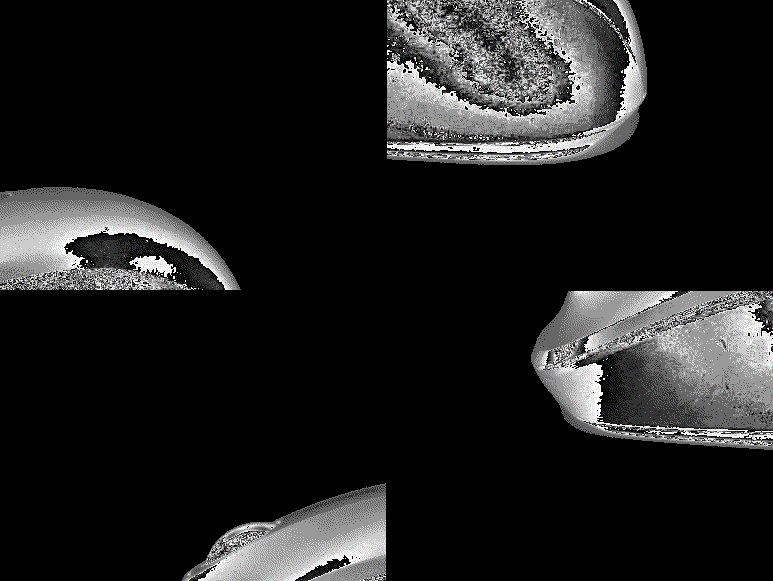
ここまでの作業で実はフォルダ内には以下のような4つの画像が作成されています。

次はこれら4つの画像をPillowのImageというライブラリを使ってgif動画に変換していきます。
基本的には、さきほど紹介した4つの画像を事前に準備したpicturesというリストに格納し、そのpicturesリストに入っている画像達をgif画像にするという流れです。
gif動画の作成に関してもう少し詳しく知りたい方は以下の記事をご参考ください。
【python】複数画像からパラパラ漫画(gifアニメ)を作成する方法!
ここまでで、冒頭に紹介した以下のgif動画は完成です。

最後に途中作業で作った画像達を削除します。
globとかosというライブラリを使って処理を行います。
globで該当する画像の名前を取得し、osで削除を実行するという流れですね。
というわけで解説は以上です。
おわりに
というわけで今回はpython-openCVを使って、既存の画像を4つに分割⇒回転動画を作成、というお遊びの内容でした。
スキルを習得するには遊びながらやってみるのが一番です。
ぜひあなたも適当な題材を見つけて遊んでみましょう。
このように、私のブログでは様々なプログラミングスキルを紹介しています。
今は仕事中で時間がないかもしれませんが、ぜひ通勤時間中などに他の記事も読んでいただけると嬉しいです。
⇒興味をもった方は【ヒガサラ】で検索してみてください。
確実にスキルアップできるはずです。
最後に、この記事が役に立ったという方は、ぜひ応援よろしくお願いします。
↓ 応援ボタン
![]()
にほんブログ村
それではまた!
Follow @HigashiSalary




コメント